The Backstory of Pulselyre
By Michael D., 12/1/2023
As I’ve been making progress on the next version of Pulselyre and approaching a releasable version, I thought that this would be a good time to write up a brief backstory of how the idea came to me, the work completed so far, the current state, and what I hope to accomplish going forward.
Original Idea for the Project
Back in the mid-2000s, before Apple released the first version of the iPhone, there was a video produced by Jefferson Han, one of the original developers of "multi-touch sensing," floating around the internet. The video demonstrated several experimental applications using multi-touch screen technology on a large-format display.
Some of the segments showed use cases that are still common today, such as touch-based games and using your finger-tips to browse 3D maps. However, the segment starting around 2:19 stood out to me. It demonstrated what looked to be some kind of “workspace” where different audio synthesizer modules could be placed, configured, and controlled to produce music. It seemed bit too complicated and difficult to use for any kind of live performance, but I wondered if a more streamlined and intuitive version could be built.
Prototyping Phase (2010s)
Throughout the 2010s, I built several experimental applications to try and determine what kind of user interface would work best for producing electronic music live. I chose to develop for the Windows platform, as I thought that both phone and tablet screens would be too small. Also, of all the desktop and laptop operating systems, Windows provided the best touchscreen support (and still does to my knowledge). To implement the UI, I decided to try using Windows Presentation Foundation (WPF), which at the time was the modern and mature UI framework for Windows applications. WPF runs on the .NET Platform, so I also learned C# to write all of the underlying audio synthesizing and sequencing code. I made progress on several prototypes, but ended up throwing most of them away entirely. I eventually did settle on a concept that I thought could intuitively connect a user’s touches to creating sounds.
Release of the First Prototype (2020)
When COVID hit in 2020, the offices I worked in closed and, like many people, I was stuck at home for several months. Most of my job could only be done on-site though, for security reasons, so I wasn't able to be very productve remotely. Instead, I suddenly had a lot of free time to work on whatever I wanted. During those few months, I was able to make a lot of progress on the Pulselyre prototype. I settled on a final design for taking input from user touches, using those touch coordinates to produce sound (and change the sound as touches moved around the screen), and displaying useful and responsive visual feedback. Unfortunately, the the synthesizer code that I had written (which worked by generating raw waveforms and feeding them into XAudio2) paled in comparison to existing alternatives such as VSTs. Nevertheless, after adding some finishing details to improve the look, recording a rough demo video, and putting up a quick website, I released the first version of Pulselyre to the public.
User Feedback
I shared the first version to potential users, but received unenthusiastic feedback. They said the interface was interesting and could be fun to use, but as I expected they were dissatisfied with the underlying synthesizer's capabilities. Users would have preferred to connect the interface to VST modules that they already owned and were familiar with. One valuable suggestion did emerge from the feedback though: if the touch screen interface could be used to control MIDI devices, then that might offer a more versatile and user-friendly live musical production solution.
The Next Version (2023)
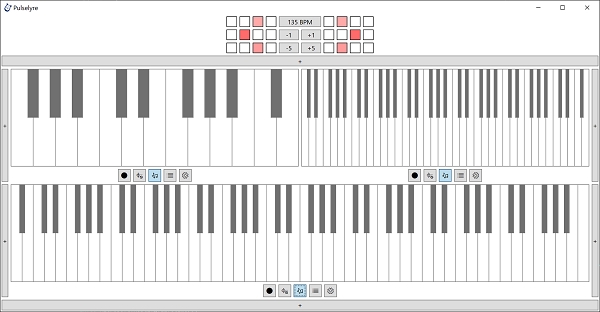
Work on Pulselyre slowed down as I returned to my in-office job and then moved on to other SWE positions at other companies. However, once again finding myself with a lot of free time (this time following a recent layoff), I decided to restart work on building the next version of Pulselyre. Progress so far has involved learning the basics of the MIDI protocol and determining the best method to control and configure messages based on touch inputs. I built a basic piano/keyboard control for WPF and some sequencing code that can send looping MIDI messages to start and stop notes. It’s all working pretty well and I hope to release a video and binary soon.
I plan to use this blog to explain some of the engineering and design choices I’ve made, do some deep dives into interesting code snippets, and discuss some other side-projects that split off from Pulselyre. Please reach out with any questions, feedback, or suggestions.